[JavaScript] 자바스크립트 실행 컨텍스트
글 작성자: 망고좋아
반응형

🎯 실행 컨텍스트
- 실행 컨텍스트는 자바스크립트 코드가 실행되는 환경이다.
- 코드에서 참조하는 변수, 객체(함수 포함), this 등에 대한 레퍼런스가 있다.
- 실행 컨텍스트는 전역에서 시작해 함수가 호출될 때 스택에 쌓이게 된다.
let a = 10;
function f1() {
let b = 20;
function print(v) {
console.log(v);
}
function f2() {
let c = 30;
print(a + b+ c);
}
f2();
}
f1();
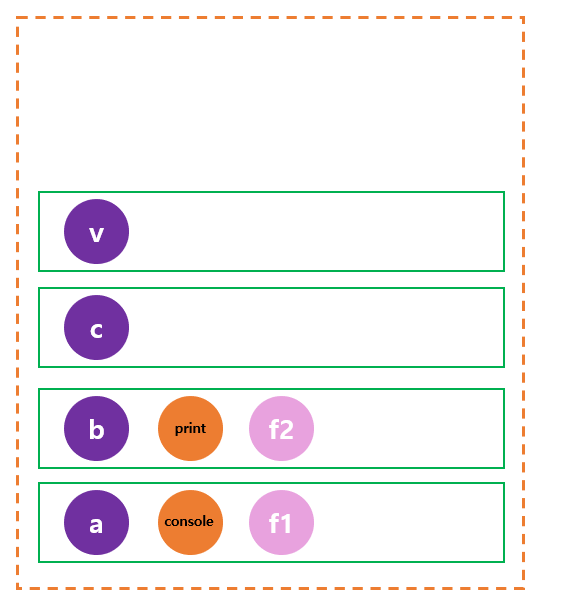
📝 콜스택이 쌓이는 순서




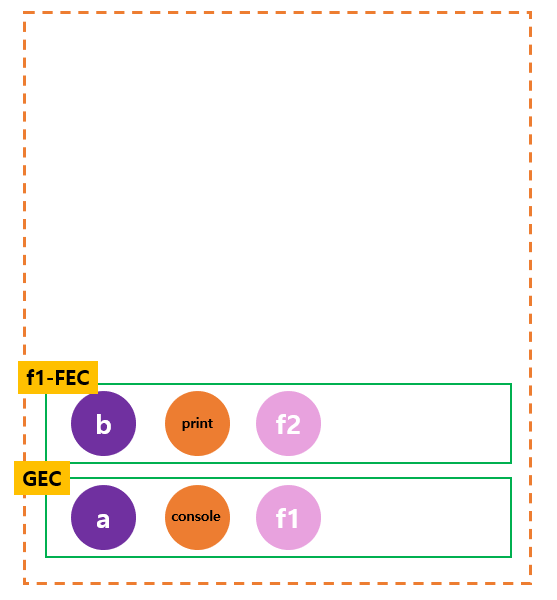
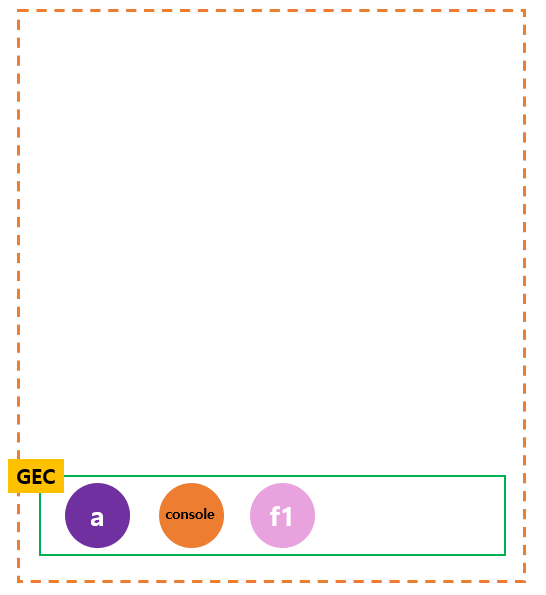
📝 함수의 실행이 종료되면서 콜스택이 사라지는 순서



- 사실 console은 variable objects 안이 아니라 window 객체 아래 있는 변수지만 편의상 전역에서 참조할 수 있는 변수로 넣어줬다.
🏷 요약
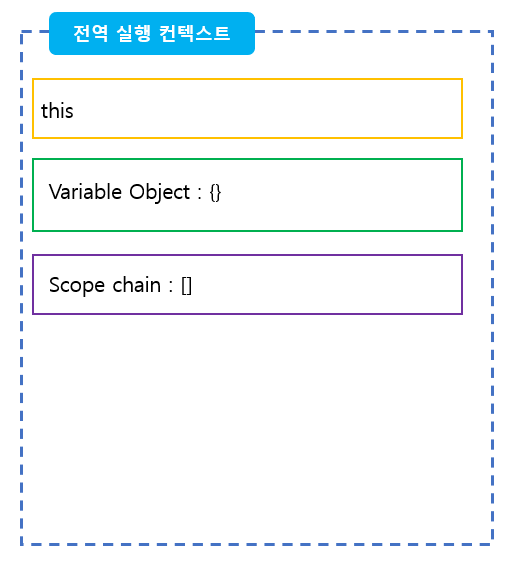
- 자바스크립트가 실행될 때 전역 실행 컨텍스트(Global Execution Context)가 만들어진다.
- 함수가 실행될 때 함수 컨텍스트(Function Execution Context)가 만들어진다.
📕 코드가 없는 경우

📕 함수가 실행되었을 때

반응형
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript] 자바스크립트에서 함수는 일급 객체(first-class-object)이다. (0) | 2021.11.13 |
|---|---|
| [JavaScript] 자바스크립트 화살표 함수와 일반 함수의 this (0) | 2021.11.13 |
| [JavaScript] 자바스크립트 함수가 실행되는 과정 (0) | 2021.11.13 |
| [JavaScript] 자바스크립트 animate(), 이미지 슬라이드 구현 (2) | 2021.11.10 |
| [JavaScript] 자바스크립트 속성과 프로퍼티 (0) | 2021.11.09 |
댓글
이 글 공유하기
다른 글
-
[JavaScript] 자바스크립트에서 함수는 일급 객체(first-class-object)이다.
[JavaScript] 자바스크립트에서 함수는 일급 객체(first-class-object)이다.
2021.11.13 -
[JavaScript] 자바스크립트 화살표 함수와 일반 함수의 this
[JavaScript] 자바스크립트 화살표 함수와 일반 함수의 this
2021.11.13 -
[JavaScript] 자바스크립트 함수가 실행되는 과정
[JavaScript] 자바스크립트 함수가 실행되는 과정
2021.11.13 -
[JavaScript] 자바스크립트 animate(), 이미지 슬라이드 구현
[JavaScript] 자바스크립트 animate(), 이미지 슬라이드 구현
2021.11.10