[Node.js] Node.js Middleware란?
글 작성자: 망고좋아
반응형

🎯 Node.js Middleware란?
- 미들웨어는 Express.js 동작의 핵심이다.
- HTTP 요청과 응답 사이에서 단계별 동작을 수행해주는 함수이다.
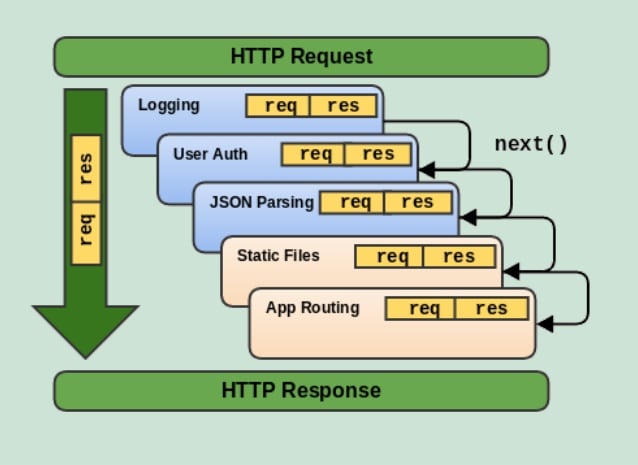
📝 미들웨어 동작 원리

- Express.js의 미들웨어는 HTTP 요청이 들어온 순간부터 순차적으로 시작이 된다.
- 미들웨어는 HTTP 요청과 응답 객체를 처리하거나, 다음 미들웨어를 실행할 수 있다.
- HTTP 응답이 마무리될 때까지 미들웨어 동작 사이클이 실행된다.
📝 Route Handler
- Route Handler도 미들웨어의 한 종류이다. 라우팅 함수(get, post, put, delete 등)에 적용된 미들웨어이다.
- 일반적인 미들웨어와는 다르게 path parameter를 사용할 수 있다.
📝 미들웨어의 작성법
- req, res, next를 가진 함수를 작성하면 해당 함수는 미들웨어로 동작할 수 있다.
req: HTTP 요청을 처리하는 객체res: HTTP 응답을 처리하는 객체next: 다음 미들웨어를 실행하는 함수
const logger = (req, res, next) => {
console.log(`Request ${req.path}`);
next();
};
const auth = (req, res, next) => {
if (!isAdmin(req)) {
next(new Error("Not Authorized"));
return;
}
next();
};- req, res, next를 인자로 갖는 함수를 작성하면 미들웨어가 된다.
- req, res 객체를 통해 HTTP 요청과 응답을 처리하거나 next 함수를 통해 다음 미들웨어를 호출해야 한다.
- next() 함수가 호출되지 않으면 미들웨어 사이클이 멈추기 때문에 주의해야 된다.
- 미들웨어는 적용되는 위치에 따라서 애플리케이션 미들웨어, 라우터 미들웨어, 오류처리 미들웨어로 분류가 가능하다.
- 필요한 동작 방식에 따라 미들웨어를 적용할 위치를 결정해야 된다.
📝 애플리케이션 미들웨어
app.use((req, res, next) => {
console.log(`Request ${req.path}`);
next(); // 1
});
app.use(auth); // 2
app.get("/", (req, res, next) => {
res.send("Hello Express"); // 3
});- use나 http method 함수를 사용하여 미들웨어를 연결할 수 있다.
- 미들웨어를 모든 요청에 공통적으로 적용하기 위한 방법이다.
- http 요청이 들어온 순간부터 적용된 순서대로 동작한다.
📝 라우터 미들웨어
router.use(auth); // 3
router.get("/", (req, res, next) => {
res.send("Hello Router");
}); // 4
//-----------------------------------------
app.use((req, res, next) => {
console.log(`Request ${req.path}`);
next(); // 1
});
app.use("/admin", router); // 2- router 객체에 미들웨어가 적용되는 것 외에는 애플리케이션 미들웨어와 사용 방법은 동일하다.
- 특정 경로의 라우팅에만 미들웨어를 적용하기 위한 방법이다.
- app 객체에 라우터가 적용된 이후로 순서대로 동작한다.
📝 미들웨어 서브스택
app.use(middleware1, middlware2, ...);
app.use("/admin", auth, adminRouter);
app.get("/", logger, (req, res, next) => {
res.send("Hello Express");
});- 여러 개의 미들웨어를 동시에 적용할 수 있다.
- 주로 한 개의 경로에 특정해서 미들웨어를 적용하기 위해 사용한다.
- 전달된 인자의 순서 순으로 동작한다.
📝 오류처리 미들웨어
- 일반적으로 가장 마지막에 위치한다.
- err, req, res, next 네 가지 인자를 가지며, 앞선 미들웨어에서 next 함수에 인자가 전달되면 실행된다.
app.use((req, res, next) => {
if (!isAdmin(req)) {
next(new Error("Not Authorized")); // 1 중간은 건너뛰고 마지막 오류처리 미들웨어로 실행된다.
return;
}
next();
});
app.get("/", (req, res, next) => {
res.send("Hello Express");
});
app.use((err, req, res, next) => { // 2, err 인자
res.send("Error Occurred");
});next(new Error());- 가장 아래 적용된 err, req, res, next를 인자로 갖는 함수가 오류처리 미들웨어이다.
- 이전에 적용된 미들웨어 중 next에 인자를 넘기는 경우 중간 미들웨어들은 뛰어넘고 오류처리 미들웨어가 바로 실행된다.
📝 함수형 미들웨어
- 하나의 미들웨어를 작성하고, 작동 모드를 선택하면서 사용하고 싶을 경우 미들웨어를 함수형으로 작성하여 사용할 수 있다.
- Ex) API별로 사용자의 권한을 다르게 제한하고 싶은 경우. 사용자 권한을 제한하는 미들웨어를 1개만 작성하고 사용자의 권한을 미들웨어의 인자로 넘기면서 체크할 수 있도록 작성할 수 있다.
const auth = (memberType) => {
return (req, res, next) => { // 미들웨어 함수 리턴
if (!checkMember(req, memberType)) {
next(new Error(`member not ${memberType}`));
return;
}
next();
};
};
app.use("/admin", auth("admin"), adminRouter);
app.use("/users", auth("member"), userRouter);- auth 함수는 미들웨어 함수를 반환하는 함수이다.
- auth 함수 실행 시 미들웨어의 동작이 결정되는 방식이다.
- 일반적으로 동일한 로직에 설정값만 다르게 미들웨어를 사용하고 싶을 경우에 활용된다.
🏷 요약
- 미들웨어는 HTTP 요청과 응답 사이에서 동작하는 함수이다.
- req, res, next를 인자로 갖는 함수는 미들웨어로 동작할 수 있다.
- app 혹은 router 객체에 연결해서 사용 가능하다.
- next에 인자를 넘기는 경우 오류처리 미들웨어가 실행된다.
- 미들웨어에 값을 설정하고 싶은 경우는 함수형 미들웨어로 작성 가능하다.
📌 참고
반응형
'프로그래밍 > Node.js' 카테고리의 다른 글
| [Node.js] 게시판 CRUD 만들기, 게시글 작성/상세/수정/삭제 (0) | 2021.12.09 |
|---|---|
| [Node.js] Node.js REST API란? (0) | 2021.12.04 |
| [Node.js] Express.js 동작 방식 (0) | 2021.12.02 |
| [Node.js] Node.js 웹 서비스 동작 방식, 정적 웹과 동적 웹 (0) | 2021.12.02 |
| [Node.js] Node.js 모듈의 작성과 사용 (0) | 2021.12.02 |
댓글
이 글 공유하기
다른 글
-
[Node.js] 게시판 CRUD 만들기, 게시글 작성/상세/수정/삭제
[Node.js] 게시판 CRUD 만들기, 게시글 작성/상세/수정/삭제
2021.12.09 -
[Node.js] Node.js REST API란?
[Node.js] Node.js REST API란?
2021.12.04 -
[Node.js] Express.js 동작 방식
[Node.js] Express.js 동작 방식
2021.12.02 -
[Node.js] Node.js 웹 서비스 동작 방식, 정적 웹과 동적 웹
[Node.js] Node.js 웹 서비스 동작 방식, 정적 웹과 동적 웹
2021.12.02