[React] 리액트 앱에서의 스타일링 방법
글 작성자: 망고좋아
반응형

🎯 리액트 앱에서의 스타일링 방법
📝 CSS import
- CSS(혹은 SCSS, Sass) 파일을 import 해서 사용한다.
- 필요한 모든 CSS 스타일을 하나의 파일에 작성하여, 자바스크립트 파일과 코드 분리 가능하다.
🛠 Button.jsx
import 'button.css'
function Button({ children }) {
return (
<button className="button">
{children}
</button>
)
}
🛠 button.css
.button {
background-color: orangered;
color: white;
width: 140px;
height: 40px;
}
🛠 App.jsx
import Button from './Button'
function App() {
return (
<div>
<Button>Submit</Button>
</div>
)
}
📕 CSS import - 장/단점
- 단순히 CSS 파일만을 import 하여 사용할 수 있어 편리하다.
- 컴포넌트가 많지 않을 경우, 하나의 CSS 파일에 코드를 관리하는 것도 가능하다.
- CSS 파일은 분리할 수 있으나, namespace를 나눌 수 없다.
- 만일 스타일이 겹칠 경우 cascading rule에 따라, 마지막에 나온 룰이 덮어씌워진다.
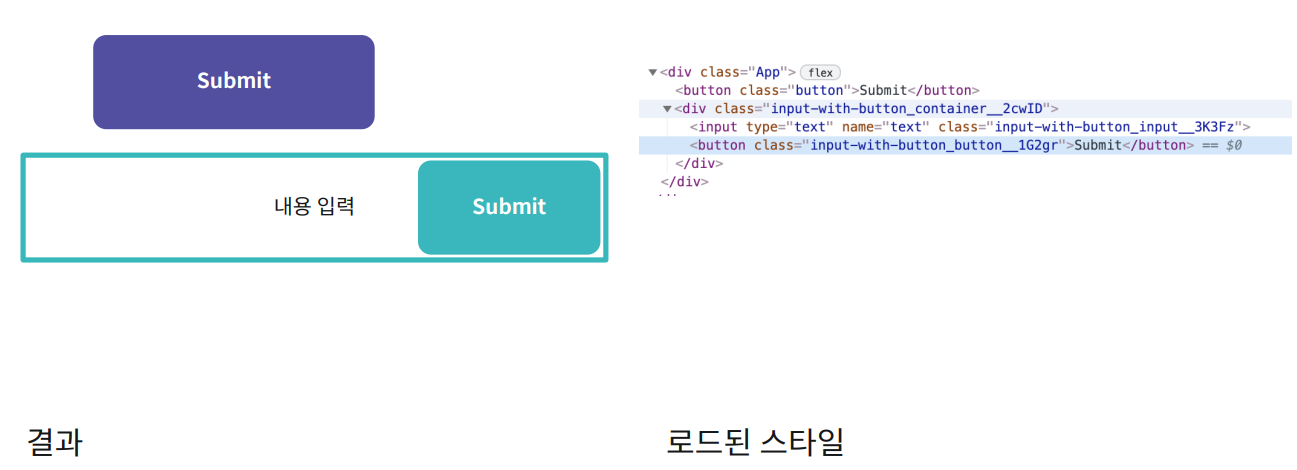
📕 CSS import - 문제점
🛠 Button.jsx
import 'button.css'
function Button({ children }) {
return (
<button className="button">
{children}
</button>
)
}
🛠 button.css
.button {
background-color: orangered;
color: white;
width: 140px;
height: 40px;
}
🛠 InputWithButton.jsx
import "./input-with-button.css";
export function InputWithButton() {
return (
<div className="container">
<input type="text" name="text" className="input" />
<button className="button">test</button>
</div>
);
}
🛠 input-with-button.css
.button {
background-color: blue;
color: white;
border: none;
border-radius: 5px;
height: 40px;
width: 140px;
}
.container {
background: rgba(0, 0, 0, 0.05);
margin: 10px;
padding: 5px;
}
.input {
outline: none;
border: none;
background: white;
border-radius: 2px;
color: rgba(0, 0, 0, 0.8);
height: 40px;
}
- 이 문제를 해결하려면 클래스명을 따로 분리해서 설정해주는 방법이 있겠지만, 불필요하게 클래스명이 점점 길어지고 관련 비슷한 버튼 컴포넌트가 여러 개 생길수록 새로운 버튼 클래스명이 또 나와서 코드 관리가 힘들어진다. ⇒ CSS module로 해결!
📝 CSS module
- 하나의 CSS module 파일 안에 작성한 스타일은 하나의 파일 namespace로 관리한다.
- class name 뒤에 겹치지 않는 hash를 붙인다.
- 스타일이 겹치는 상황을 해결한다.
- 두 단어 이상의 경우, class 명을 camelCase로 이름을 지어준다.
import styles from "./input-with-button.module.css";
export function InputWithButton() {
return (
<div className={styles.container}>
<input type="text" name="text" className={styles.input} />
<button className={styles.button}>Submit</button>
</div>
);
}- styles.container, styles.button 등은 단순 문자열이라서 className에 들어갈 수 있다.

📝 ⭐CSS-in-js⭐
- 스타일 코드를 단순 문자열로 처리해서 그 문자열을 파싱 해서 실제 스타일로 변환하는 과정을 내부적으로 동작한다.
- 별도의 CSS 파일을 만들지 않고 하나의 컴포넌트 파일 안에서 스타일을 작성한다.
- 자바스크립트 문법을 그대로 활용하여 코드를 작성한다.
- React 컴포넌트를 사용하는 것처럼 사용한다.
- Sass 문법 활용 가능하다.
- 장점 : 스타일과 컴포넌트 간의 관계를 조금 더 추상화할 수 있다. 클래스명, 스타일 관련 코드가 보이지 않아서 좀 더 리액트스러운 코드를 작성할 수 있게 되고 컴포넌트를 합성하거나 등의 리액트의 장점을 최대한 활용할 수 있게 되어서 코드를 유연하게 관리할 수 있게 된다.
🛠 InputWithButton.js
import styled from "styled-components";
const Container = styled.div`
background: rgba(0, 0, 0, 0.05);
margin: 10px;
padding: 5px;
`;
const Input = styled.input`
border: none;
background: white;
border-radius: 2px;
color: rgba(0, 0, 0, 0.8);
height: 40px;
`;
const Button = styled.button`
background: blue;
color: white;
border: none;
border-radius: 5px;
height: 40px;
width: 140px;
`;
function InputWithButton() {
return (
<Container>
<Input />
<Button>Styled Button</Button>
</Container>
);
}
반응형
'프로그래밍 > React' 카테고리의 다른 글
| [React] 상태관리란 무엇인가? (0) | 2022.01.16 |
|---|---|
| [styled-components] styled-components란? (0) | 2022.01.11 |
| [React] 리액트 useReducer사용법 (0) | 2022.01.03 |
| [React] 리액트 useRef사용법 (0) | 2022.01.03 |
| [React] 리액트 useCallback 사용법 (0) | 2022.01.03 |
댓글
이 글 공유하기
다른 글
-
[React] 상태관리란 무엇인가?
[React] 상태관리란 무엇인가?
2022.01.16 -
[styled-components] styled-components란?
[styled-components] styled-components란?
2022.01.11 -
[React] 리액트 useReducer사용법
[React] 리액트 useReducer사용법
2022.01.03 -
[React] 리액트 useRef사용법
[React] 리액트 useRef사용법
2022.01.03