[WEB] 성능 측정 키 메트릭
글 작성자: 망고좋아
반응형

🎯 성능 측정 키 메트릭
📝 웹 퍼포먼스
- 웹 페이지가 로드되고 유저와 상호작용하는 모든 것들을 측정하는 성능 측정 방법
- 성능을 측정하여 웹앱의 사용성을 개선할 수 있다.
- 열악한 네트워크 환경에서도 사용 가능한 앱을 만드는 등 좋은 유저 경험으로 유저의 만족을 얻을 수 있다.
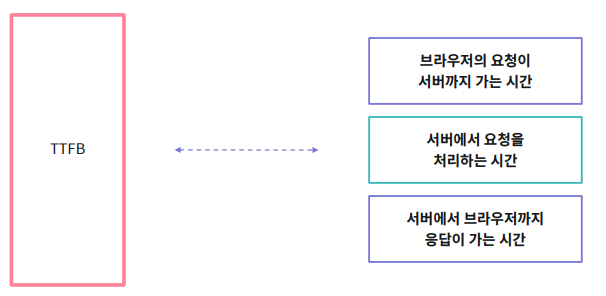
📝 Time To First Byte

- 페이지 요청 후, 처음 데이터가 도착하기까지 걸리는 시간
- 요청을 받았을 때, 서버에서 처리하는 시간이 오래 걸리거나, 네트워크가 딜레이 되는 등의 상황 발생 시 지표가 악화된다.
📝 First Contentful Paint

- 페이지에 진입하고부터, 브라우저가 어떤 DOM Content를 만들 때까지 걸리는 시간
- 페이지 진입 후 FCP까지 평균 3초 이상 걸리면 성능 개선이 필요
📝 Time to Interactive

- 웹페이지 진입 후, 유저가 클릭, 인풋 등의 행위를 하기까지 걸리는 시간
- 자바스크립트가 로드되고 나서, 이벤트 핸들러 등이 부착되어 입력을 처리할 수 있기까지의 시간
반응형
'프로그래밍 > etc' 카테고리의 다른 글
| [WEB] SSR과 CSR 차이점 (0) | 2022.01.19 |
|---|---|
| [Sass] Sass 맛보기 (0) | 2022.01.11 |
| [Prettier] Delete `␍`eslintprettier/prettier 오류 해결 방법 (0) | 2021.12.01 |
| [Prettier] Prettier 설치하기, 설정 방법 (0) | 2021.12.01 |
| [ESLint] ESLint 설치하기, 설정 방법 (0) | 2021.12.01 |
댓글
이 글 공유하기
다른 글
-
[WEB] SSR과 CSR 차이점
[WEB] SSR과 CSR 차이점
2022.01.19 -
[Sass] Sass 맛보기
[Sass] Sass 맛보기
2022.01.11 -
[Prettier] Delete `␍`eslintprettier/prettier 오류 해결 방법
[Prettier] Delete `␍`eslintprettier/prettier 오류 해결 방법
2021.12.01 -
[Prettier] Prettier 설치하기, 설정 방법
[Prettier] Prettier 설치하기, 설정 방법
2021.12.01