[React] 리액트 웹폰트 적용 방법과 최적화 방법 (feat. 2022년)

🎯 리액트 웹폰트 적용 방법과 최적화 방법
- 윈도우와 맥에서 동일한 폰트를 보여주기 위해 웹폰트를 적용하기로 결정했다.
- 웹폰트는 용량이 커서 다운로드 시간만큼 로딩 속도가 느려진다.
- 따라서 최적화 작업을 해주는 것을 권장한다.
📝 웹 폰트를 다운로드해 웹 페이지를 렌더링 하는 과정

- 브라우저는 HTML 문서를 요청
- 브라우저는 HTML 응답을 구문 분석하고 DOM을 구성하기 시작
- 브라우저는 CSS, JS 및 기타 리소스를 검색하고 요청을 발송
- 브라우저는 모든 CSS 콘텐츠가 수신된 후 CSSOM을 구성하고 이를 DOM 트리와 결합하여 렌더링 트리를 구성
- 페이지에서 지정된 텍스트를 렌더링 하는데 필요한 글꼴 변형을 렌더링 트리가 표시한 후 글꼴 요청이 전달
- 브라우저는 레이아웃을 수행하고 콘텐츠를 화면에 그린다.
- 글꼴을 아직 사용할 수 없는 경우 브라우저에서 텍스트 픽셀을 렌더링 하지 못할 수 있다.
- 글꼴을 사용할 수 있게 되면 브라우저는 텍스트 픽셀을 그린다.
📝 웹 폰트의 문제점

Not을 웹 폰트로 지정해서 의미를 강조하려 했지만 웹 폰트의 로딩이 늦어져 "Not"이 없는 상태로 사용자에게 기사가 노출되었다.

- CSSOM(CSS Object Model)을 생성하는 과정에서 외부 웹 폰트 링크로 정의된 부분을 만나고 해당 폰트 파일을 다운로드하기 시작한다.
- 하지만 그리기(paint) 단계에서 웹 폰트 파일처럼 외부 링크로 연결된 파일의 다운로드가 완료되지 않았으면 브라우저는 해당 자원을 사용하는 콘텐츠의 렌더링을 차단한다.
- 그래서 위 사례와 같이 화면에 텍스트 "Not"이 보이지 않는 현상이 발생한다.
- 사례의 문제점은 네트워크의 속도, 웹 폰트의 용량, 웹 폰트가 적용된 텍스트가 보이지 않는 문제로 요약할 수 있다.
- 사용자의 네트워크 상태는 제어하기 힘든 문제이니 웹 폰트의 용량과 텍스트가 보이지 않는 문제를 해결하는 방향으로 웹 폰트 최적화를 진행해 보겠다.
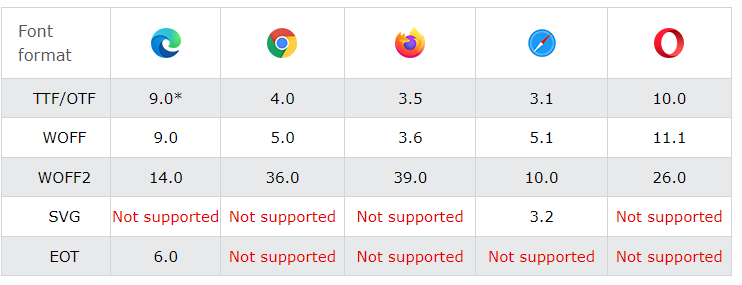
📝 브라우저 별 웹폰트 종류

- TTF: 애플과 마이크로소프트가 개발한 글꼴 표준(Trutype)
- 이전 버전의 Android(4.4 이전) 브라우저
- OFT : 확장 가능한 컴퓨터 글꼴
- WOFF / WOFF2 : 웹페이지에서 사용하기 위한 글꼴
- WOFF2가 WOFF보다 압축률이 30% 정도 더 좋다. 폰트 중 용량이 가장 작으므로 브라우저가 이 형식을 지원하는지 확인한다.
- EOT : 웹에 포함된 글꼴을 사용하도록 설계
- IE 에서만 지원하는 형식. IE9 이전인 하위 버전 IE를 지원하기 위해 사용
- local('FontFamilyName') : 사용자의 로컬에 내가 사용하고자 하는 폰트가 있으면 사용
Explorer를 버렸기 때문에 폴백 폰트를 사용하지 않고 모든 브라우저에서 WOFF2 형식을 사용해서 폰트의 용량을 줄이고 사용하겠다.
📝 최적화 방법 1 :: WOFF2 & 서브셋 폰트
- 서브셋 폰트(subset font)는 폰트 파일에서 불필요한 글자를 제거하고 사용할 글자만 남겨둔 폰트다.
- 영어는 26개 알파벳으로 이루어져 있다. 영문 폰트에는 대소문자를 포함해 총 72자의 글자가 필요하다.
- 하지만 한글은 자음, 모음의 조합으로 구성되어 있다. 모든 경우를 조합하면 한글의 글자 수는 11,172자나 된다. 그래서 한글 폰트 파일은 영문 폰트 파일보다 용량이 크다.
- 폰트 내
갞, 갟, 갡, 갢, 갥등 실생활에 거의 사용하지 않는 글자들이 포함되어 있다. 이러한 불필요한 글자를 폰트에서 제거하고 사용할 글자만 남겨 둔 폰트가 서브셋 폰트이다. - 한글 폰트에서 어떤 글자를 삭제할지는 국가 표준(KS)인 "정보 교환용 부호계(한글 및 한자)"를 참고해 판단할 수 있다.
- 한글 웹 폰트가 서브셋 폰트가 아니라면 サブセットフォントメーカー(이하 서브셋 폰트 메이커)나 fontTools 라이브러리를 사용해 만들 수 있다.
Font Subsetter
An online font subsetting tool. Subset otf,ttf,svg, sfd, woff fonts to reduce their size and protect your full font from piracy.
everythingfonts.com
CloudConvert
Compress Merge Capture Website Create Archive Extract Archive Convert +200 Formats Supported CloudConvert is your Swiss army knife for file conversions. We support nearly all audio, video, document, ebook, archive, image, spreadsheet, and presentation form
cloudconvert.com
📕 서브셋 폰트 메이커
- 둘 다 다운로드하자
サブセットフォントメーカー
サブセットフォントメーカー Windows版 Mac版 概要 フォントから指定された文字列だけを取り出して、ファイルサイズを小さくしたフォントを作成するソフトです。 変換元のフォントとしては
opentype.jp
WOFFコンバータ
WOFFコンバータ Windows版 Mac版 概要 フォントとWOFF、WOFF2の相互変換を行うソフトです。 WOFFはWeb Open Font Formatの略で、Webフォントの1形式です。 変換元のフォントとしては、TrueTypeフォント(拡
opentype.jp

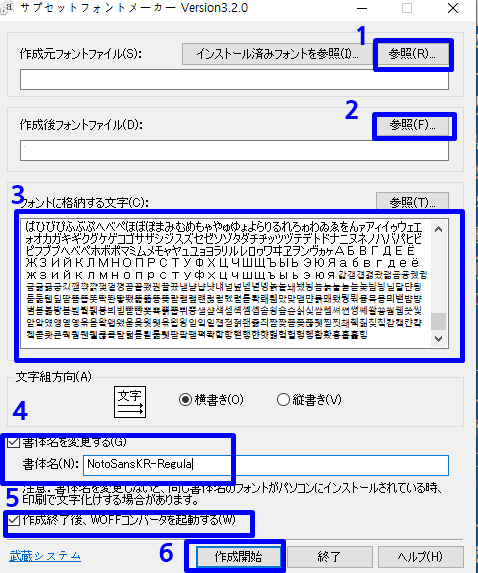
- 1번 : 다운로드한 파일을 열어주자
- 2번 : 서브셋 폰트 파일이 저장될 위치와 이름을 지정
- 3번 : 사용할 글자 작성 (포함할 글자는 아래 첨부)
- 4번 : 폰트 패밀리 지정 (여기에 작성해 준 이름으로 font-family 속성에 들어가니 신중하게 결정하고 기록해놓자 )
- 5번 : 서브셋 제작 완료하면 같이 설치한 woff 컨버터로 연결
- 6번 : 만들기!!
📓 포함할 글자
가각간갇갈갉갊감갑값갓갔강갖갗같갚갛개객갠갤갬갭갯갰갱갸갹갼걀걋걍걔걘걜거걱건걷걸걺검겁것겄겅겆겉겊겋게겐겔겜겝겟겠겡겨격겪견겯결겸겹겻겼경곁계곈곌곕곗고곡곤곧골곪곬곯곰곱곳공곶과곽관괄괆괌괍괏광괘괜괠괩괬괭괴괵괸괼굄굅굇굉교굔굘굡굣구국군굳굴굵굶굻굼굽굿궁궂궈궉권궐궜궝궤궷귀귁귄귈귐귑귓규균귤그극근귿글긁금급긋긍긔기긱긴긷길긺김깁깃깅깆깊까깍깎깐깔깖깜깝깟깠깡깥깨깩깬깰깸깹깻깼깽꺄꺅꺌꺼꺽꺾껀껄껌껍껏껐껑께껙껜껨껫껭껴껸껼꼇꼈꼍꼐꼬꼭꼰꼲꼴꼼꼽꼿꽁꽂꽃꽈꽉꽐꽜꽝꽤꽥꽹꾀꾄꾈꾐꾑꾕꾜꾸꾹꾼꿀꿇꿈꿉꿋꿍꿎꿔꿜꿨꿩꿰꿱꿴꿸뀀뀁뀄뀌뀐뀔뀜뀝뀨끄끅끈끊끌끎끓끔끕끗끙끝끼끽낀낄낌낍낏낑나낙낚난낟날낡낢남납낫났낭낮낯낱낳내낵낸낼냄냅냇냈냉냐냑냔냘냠냥너넉넋넌널넒넓넘넙넛넜넝넣네넥넨넬넴넵넷넸넹녀녁년녈념녑녔녕녘녜녠노녹논놀놂놈놉놋농높놓놔놘놜놨뇌뇐뇔뇜뇝뇟뇨뇩뇬뇰뇹뇻뇽누눅눈눋눌눔눕눗눙눠눴눼뉘뉜뉠뉨뉩뉴뉵뉼늄늅늉느늑는늘늙늚늠늡늣능늦늪늬늰늴니닉닌닐닒님닙닛닝닢다닥닦단닫달닭닮닯닳담답닷닸당닺닻닿대댁댄댈댐댑댓댔댕댜더덕덖던덛덜덞덟덤덥덧덩덫덮데덱덴델뎀뎁뎃뎄뎅뎌뎐뎔뎠뎡뎨뎬도독돈돋돌돎돐돔돕돗동돛돝돠돤돨돼됐되된될됨됩됫됴두둑둔둘둠둡둣둥둬뒀뒈뒝뒤뒨뒬뒵뒷뒹듀듄듈듐듕드득든듣들듦듬듭듯등듸디딕딘딛딜딤딥딧딨딩딪따딱딴딸땀땁땃땄땅땋때땍땐땔땜땝땟땠땡떠떡떤떨떪떫떰떱떳떴떵떻떼떽뗀뗄뗌뗍뗏뗐뗑뗘뗬또똑똔똘똥똬똴뙈뙤뙨뚜뚝뚠뚤뚫뚬뚱뛔뛰뛴뛸뜀뜁뜅뜨뜩뜬뜯뜰뜸뜹뜻띄띈띌띔띕띠띤띨띰띱띳띵라락란랄람랍랏랐랑랒랖랗래랙랜랠램랩랫랬랭랴략랸럇량러럭런럴럼럽럿렀렁렇레렉렌렐렘렙렛렝려력련렬렴렵렷렸령례롄롑롓로록론롤롬롭롯롱롸롼뢍뢨뢰뢴뢸룀룁룃룅료룐룔룝룟룡루룩룬룰룸룹룻룽뤄뤘뤠뤼뤽륀륄륌륏륑류륙륜률륨륩륫륭르륵른를름릅릇릉릊릍릎리릭린릴림립릿링마막만많맏말맑맒맘맙맛망맞맡맣매맥맨맬맴맵맷맸맹맺먀먁먈먕머먹먼멀멂멈멉멋멍멎멓메멕멘멜멤멥멧멨멩며멱면멸몃몄명몇몌모목몫몬몰몲몸몹못몽뫄뫈뫘뫙뫼묀묄묍묏묑묘묜묠묩묫무묵묶문묻물묽묾뭄뭅뭇뭉뭍뭏뭐뭔뭘뭡뭣뭬뮈뮌뮐뮤뮨뮬뮴뮷므믄믈믐믓미믹민믿밀밂밈밉밋밌밍및밑바박밖밗반받발밝밞밟밤밥밧방밭배백밴밸뱀뱁뱃뱄뱅뱉뱌뱍뱐뱝버벅번벋벌벎범법벗벙벚베벡벤벧벨벰벱벳벴벵벼벽변별볍볏볐병볕볘볜보복볶본볼봄봅봇봉봐봔봤봬뵀뵈뵉뵌뵐뵘뵙뵤뵨부북분붇불붉붊붐붑붓붕붙붚붜붤붰붸뷔뷕뷘뷜뷩뷰뷴뷸븀븃븅브븍븐블븜븝븟비빅빈빌빎빔빕빗빙빚빛빠빡빤빨빪빰빱빳빴빵빻빼빽뺀뺄뺌뺍뺏뺐뺑뺘뺙뺨뻐뻑뻔뻗뻘뻠뻣뻤뻥뻬뼁뼈뼉뼘뼙뼛뼜뼝뽀뽁뽄뽈뽐뽑뽕뾔뾰뿅뿌뿍뿐뿔뿜뿟뿡쀼쁑쁘쁜쁠쁨쁩삐삑삔삘삠삡삣삥사삭삯산삳살삵삶삼삽삿샀상샅새색샌샐샘샙샛샜생샤샥샨샬샴샵샷샹섀섄섈섐섕서석섞섟선섣설섦섧섬섭섯섰성섶세섹센셀셈셉셋셌셍셔셕션셜셤셥셧셨셩셰셴셸솅소속솎손솔솖솜솝솟송솥솨솩솬솰솽쇄쇈쇌쇔쇗쇘쇠쇤쇨쇰쇱쇳쇼쇽숀숄숌숍숏숑수숙순숟술숨숩숫숭숯숱숲숴쉈쉐쉑쉔쉘쉠쉥쉬쉭쉰쉴쉼쉽쉿슁슈슉슐슘슛슝스슥슨슬슭슴습슷승시식신싣실싫심십싯싱싶싸싹싻싼쌀쌈쌉쌌쌍쌓쌔쌕쌘쌜쌤쌥쌨쌩썅써썩썬썰썲썸썹썼썽쎄쎈쎌쏀쏘쏙쏜쏟쏠쏢쏨쏩쏭쏴쏵쏸쐈쐐쐤쐬쐰쐴쐼쐽쑈쑤쑥쑨쑬쑴쑵쑹쒀쒔쒜쒸쒼쓩쓰쓱쓴쓸쓺쓿씀씁씌씐씔씜씨씩씬씰씸씹씻씽아악안앉않알앍앎앓암압앗았앙앝앞애액앤앨앰앱앳앴앵야약얀얄얇얌얍얏양얕얗얘얜얠얩어억언얹얻얼얽얾엄업없엇었엉엊엌엎에엑엔엘엠엡엣엥여역엮연열엶엷염엽엾엿였영옅옆옇예옌옐옘옙옛옜오옥온올옭옮옰옳옴옵옷옹옻와왁완왈왐왑왓왔왕왜왝왠왬왯왱외왹왼욀욈욉욋욍요욕욘욜욤욥욧용우욱운울욹욺움웁웃웅워웍원월웜웝웠웡웨웩웬웰웸웹웽위윅윈윌윔윕윗윙유육윤율윰윱윳융윷으윽은을읊음읍읏응읒읓읔읕읖읗의읜읠읨읫이익인일읽읾잃임입잇있잉잊잎자작잔잖잗잘잚잠잡잣잤장잦재잭잰잴잼잽잿쟀쟁쟈쟉쟌쟎쟐쟘쟝쟤쟨쟬저적전절젊점접젓정젖제젝젠젤젬젭젯젱져젼졀졈졉졌졍졔조족존졸졺좀좁좃종좆좇좋좌좍좔좝좟좡좨좼좽죄죈죌죔죕죗죙죠죡죤죵주죽준줄줅줆줌줍줏중줘줬줴쥐쥑쥔쥘쥠쥡쥣쥬쥰쥴쥼즈즉즌즐즘즙즛증지직진짇질짊짐집짓징짖짙짚짜짝짠짢짤짧짬짭짯짰짱째짹짼쨀쨈쨉쨋쨌쨍쨔쨘쨩쩌쩍쩐쩔쩜쩝쩟쩠쩡쩨쩽쪄쪘쪼쪽쫀쫄쫌쫍쫏쫑쫓쫘쫙쫠쫬쫴쬈쬐쬔쬘쬠쬡쭁쭈쭉쭌쭐쭘쭙쭝쭤쭸쭹쮜쮸쯔쯤쯧쯩찌찍찐찔찜찝찡찢찧차착찬찮찰참찹찻찼창찾채책챈챌챔챕챗챘챙챠챤챦챨챰챵처척천철첨첩첫첬청체첵첸첼쳄쳅쳇쳉쳐쳔쳤쳬쳰촁초촉촌촐촘촙촛총촤촨촬촹최쵠쵤쵬쵭쵯쵱쵸춈추축춘출춤춥춧충춰췄췌췐취췬췰췸췹췻췽츄츈츌츔츙츠측츤츨츰츱츳층치칙친칟칠칡침칩칫칭카칵칸칼캄캅캇캉캐캑캔캘캠캡캣캤캥캬캭컁커컥컨컫컬컴컵컷컸컹케켁켄켈켐켑켓켕켜켠켤켬켭켯켰켱켸코콕콘콜콤콥콧콩콰콱콴콸쾀쾅쾌쾡쾨쾰쿄쿠쿡쿤쿨쿰쿱쿳쿵쿼퀀퀄퀑퀘퀭퀴퀵퀸퀼큄큅큇큉큐큔큘큠크큭큰클큼큽킁키킥킨킬킴킵킷킹타탁탄탈탉탐탑탓탔탕태택탠탤탬탭탯탰탱탸턍터턱턴털턺텀텁텃텄텅테텍텐텔템텝텟텡텨텬텼톄톈토톡톤톨톰톱톳통톺톼퇀퇘퇴퇸툇툉툐투툭툰툴툼툽툿퉁퉈퉜퉤튀튁튄튈튐튑튕튜튠튤튬튱트특튼튿틀틂틈틉틋틔틘틜틤틥티틱틴틸팀팁팃팅파팍팎판팔팖팜팝팟팠팡팥패팩팬팰팸팹팻팼팽퍄퍅퍼퍽펀펄펌펍펏펐펑페펙펜펠펨펩펫펭펴편펼폄폅폈평폐폘폡폣포폭폰폴폼폽폿퐁퐈퐝푀푄표푠푤푭푯푸푹푼푿풀풂품풉풋풍풔풩퓌퓐퓔퓜퓟퓨퓬퓰퓸퓻퓽프픈플픔픕픗피픽핀필핌핍핏핑하학한할핥함합핫항해핵핸핼햄햅햇했행햐향허헉헌헐헒험헙헛헝헤헥헨헬헴헵헷헹혀혁현혈혐협혓혔형혜혠혤혭호혹혼홀홅홈홉홋홍홑화확환활홧황홰홱홴횃횅회획횐횔횝횟횡효횬횰횹횻후훅훈훌훑훔훗훙훠훤훨훰훵훼훽휀휄휑휘휙휜휠휨휩휫휭휴휵휸휼흄흇흉흐흑흔흖흗흘흙흠흡흣흥흩희흰흴흼흽힁히힉힌힐힘힙힛힝ㄱㄲㄳㄴㄵㄶㄷㄸㄹㄺㄻㄼㄽㄾㄿㅀㅁㅂㅃㅄㅅㅆㅇㅈㅉㅊㅋㅌㅍㅎㅏㅐㅑㅒㅓㅔㅕㅖㅗㅘㅙㅚㅛㅜㅝㅞㅟㅠㅡㅢㅣㅥㅦㅧㅨㅩㅪㅫㅬㅭㅮㅯㅰㅱㅲㅳㅴㅵㅶㅷㅸㅹㅺㅻㅼㅽㅾㅿㆀㆁㆂㆃㆄㆅㆆㆇㆈㆉㆊㆋㆌㆍㆎ갋갣걥겷괐괢굠굥궸귕귬긂긇긓깄깯꺆꺍껓껕꼉꼳꽅꽸꿘뀰뀼낻냗냡냣냬넏넢넫녇녱놁놑놰뇄뇡뇸눍눝뉻늗늧늼닁닏닽댠됭둗둚뒙딮딷똠똡똣똭똰뙇뙜뚧뜳뜽뜾랃랟랲럔럲럳렜렫롣롹뢔뤤맜맟맫먄몱뫠뫴뭥뮊뮹믁믕믜밷뱜뱡볌볻볿봥뵴붠붴뷁븡븨빋빧뺜뽓뾱뿕뿝쀠쁭샏샾섁섿셱솀솁솓쇵숖슌싥싳싿쎔쎠쎤쎵쎼쏼쑝쒐쒬씃씿앋앜얬얭옏옝옦옫왘왭왰욷웇웟웻윾읩읭읻잌잍쟵젇젉좬즒즤짣짲쫃쫒쬲쮓찓찟쵀췍칢칮칰칻캨캰컄켘콛쾃쿈쿽퀌퀜퀠큲킄탇턻톧퇻툶퉷팓팤팯펵퐉핰핳핻햏햔햣헗헠헡헣헿홥홨횽훕흝힣abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890`~!@#$%^&*()_+-[]{}\|;:'",.<>?/

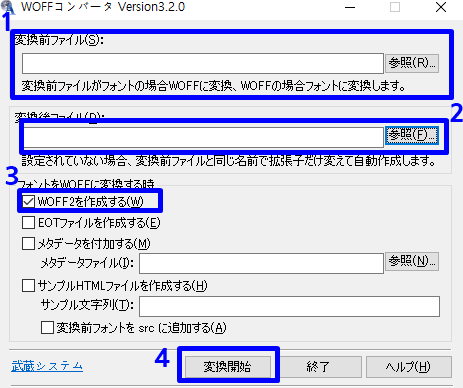
- 1번 : woff로 변환할 폰트 선택하기(자동으로 연결되어 있음)
- 2번 : 변환된 폰트 파일이 저장될 위치와 이름을 지어주자
- 3번 : 체크하면 woff2 파일도 함께 생성
- 4번 : 변환!

- 이런 창이 뜨면 잘 만들어진 거다.

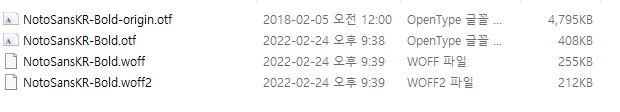
- 4798 kb -> 212 kb 크기가 확 줄었다!!!!
📝 @font-face

📕 @font-face 2가지 세부 속성
font-family- 용할 웹 폰트의 이름을 지정
- 이 이름은 폰트 파일의 이름과 일치하지 않아도 상관지만 비슷하게 설정하는 것이 유지 보수에 좋다.
src- 폰트 파일의 경로와 폰트의 형식을 지정
url에 폰트 파일의 경로를 설정하고,format에 폰트 파일의 형식을 설정해 준다.
@font-face규칙을 설정한 다음 웹 폰트가 필요한 선택자(selector)의font-family속성에서 사용할 웹 폰트의 이름을 호출해 사용한다. 만약 웹 폰트 로딩이 실패하면 다음에 선언된 폰트가 렌더링 된다. 이 폰트를 폴백 폰트(fallback font)라 한다.
📝 폰트 적용 방법
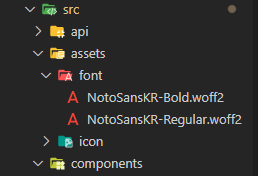
📕 font 폴더 생성 후 파일 넣기

- 변환한 폰트를 font 폴더에 넣어주자
📕 Font.css를 만들기

@font-face { font-family: "Noto Sans KR"; font-style: normal; font-weight: 400; src: local("NotoSansKR"), url(./../assets/font/NotoSansKR-Regular.woff2) format("woff2"); } @font-face { font-family: "Noto Sans KR"; font-style: bold; font-weight: 700; src: local("NotoSansKR"), url(./../assets/font/NotoSansKR-Bold.woff2) format("woff2"); }
- css selector와 같이 쓰이지 않고 따로 선언되어야 한다.
- 브라우저가 해당 폰트를 렌더링 해야 하는 시점에 동작.
- 같은 폰트일 경우 하나의 @font-face 룰만 선언해 준다. 그리고 같은 폰트라면 같은 font-family로 선언해 준다.
- local 문법을 사용 안 하면 시스템에 폰트 유무와 관계없이 무조건 다운로드하게 된다. -> 불요한 리소스 요청
- local 문법을 앞에 선언해 주면 시스템에 설치되어 있다면 리소스를 요청하지 않는다.
- IE6~IE8이 local() 값을 처리하지 못하는 특징을 이용하여 woff 글꼴을 추가로 요청하지 않도록 해준다.
.ttf로 끝나는 확장자는format("truetype");를 사용
📝 웹폰트 웹팩 설정
rules: [ { test: /\.(woff|woff2|eot|ttf|otf)$/i, type: "asset/resource", }, ]
asset/resource는 웹팩의 내장 로더인file-loader를 사용하겠다는 뜻이다.
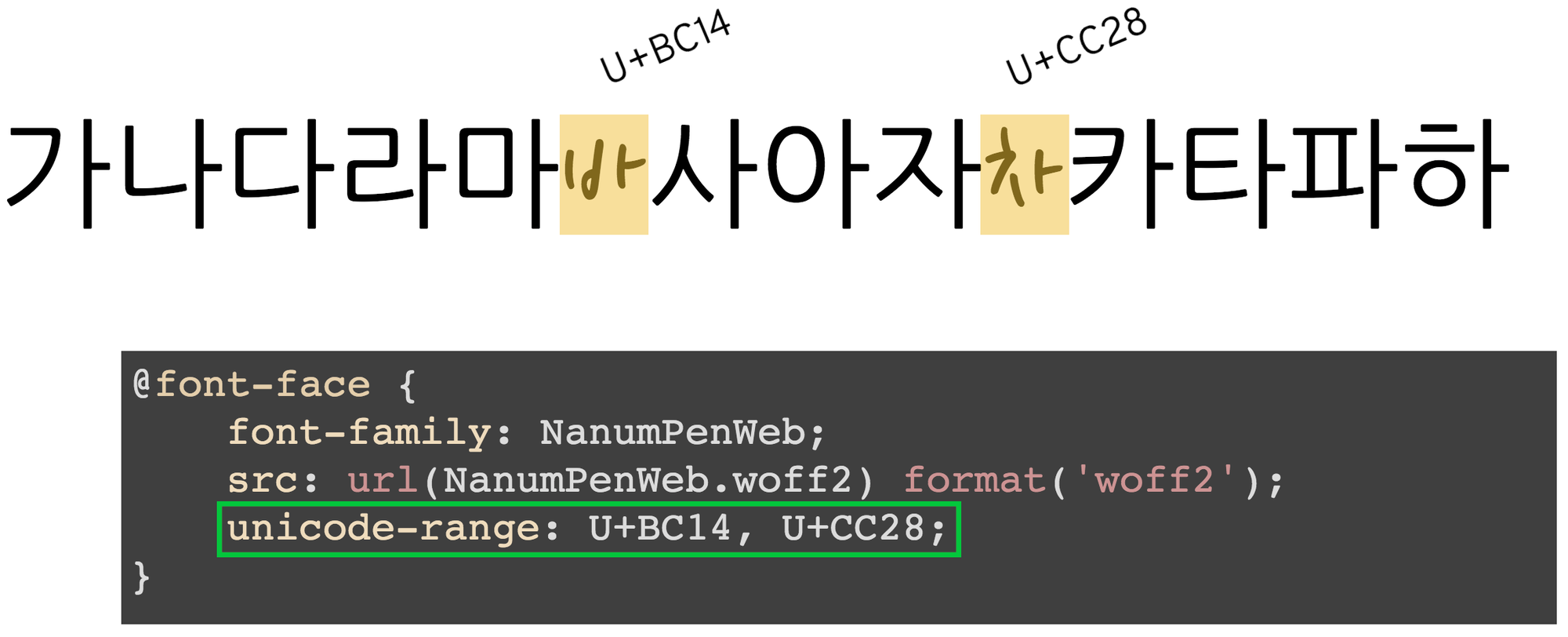
📝 unicode-range 속성

unicode-range속성은 유니코드로 지정한 글자에만 웹 폰트를 적용하는 속성이다.- 즉, 등록된 글자가 텍스트에 없으면 웹 폰트 다운로드를 요청하지 않는다. 웹 폰트를 사용하지 않으면 불필요한 다운로드를 막을 수 있다.
- 다국어를 지원하는 사이트의 경우 유용하다.
- 이 속의 사용은 개인의 프로젝트에 따라 선택사항이다.
📝 브라우저의 렌더링 차단 처리 방식
- 브라우저는 웹 페이지를 렌더링 하는 과정에서 웹 폰트가 다운로드되지 않았으면 해당 텍스트의 렌더링을 차단한다.

- 렌더링 방식은 Internet Explorer 계열 브라우저의 처리 방식과 그 외 최근 브라우저의 처리 방식으로 나눌 수 있다.
- Internet Explorer 계열 브라우저는 FOUT 방식(Flash Of Unstyled Text)으로 렌더링 차단을 처리하고
- 그 외의 브라우저는 FOIT 방식(Flash Of Invisible Text)으로 렌더링 차단을 처리한다.
- 웹 폰트가 적용될 때는 텍스트의 번쩍임(flash of text)이 일어난다.
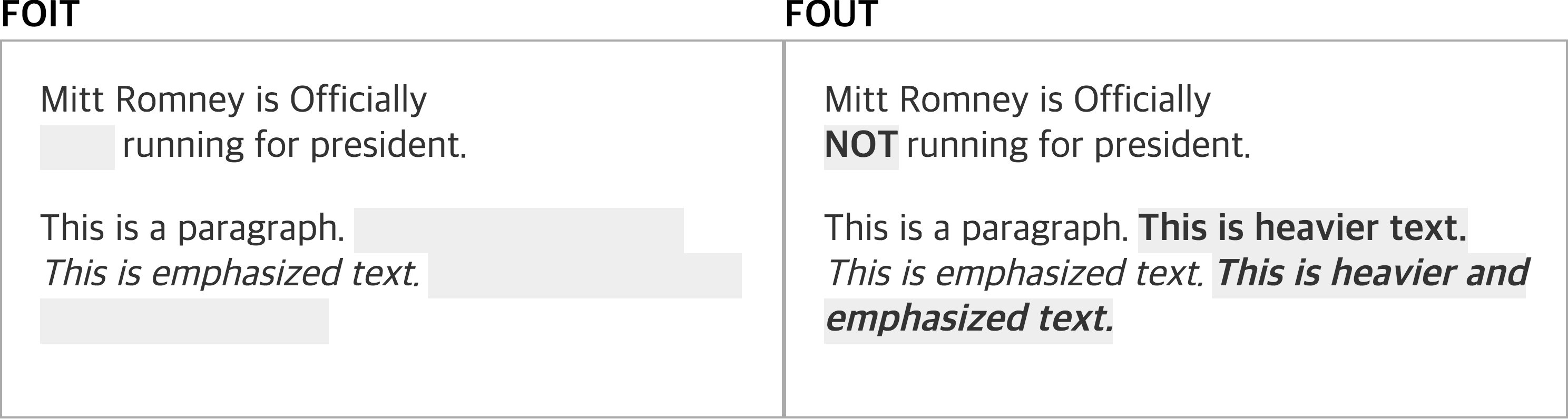
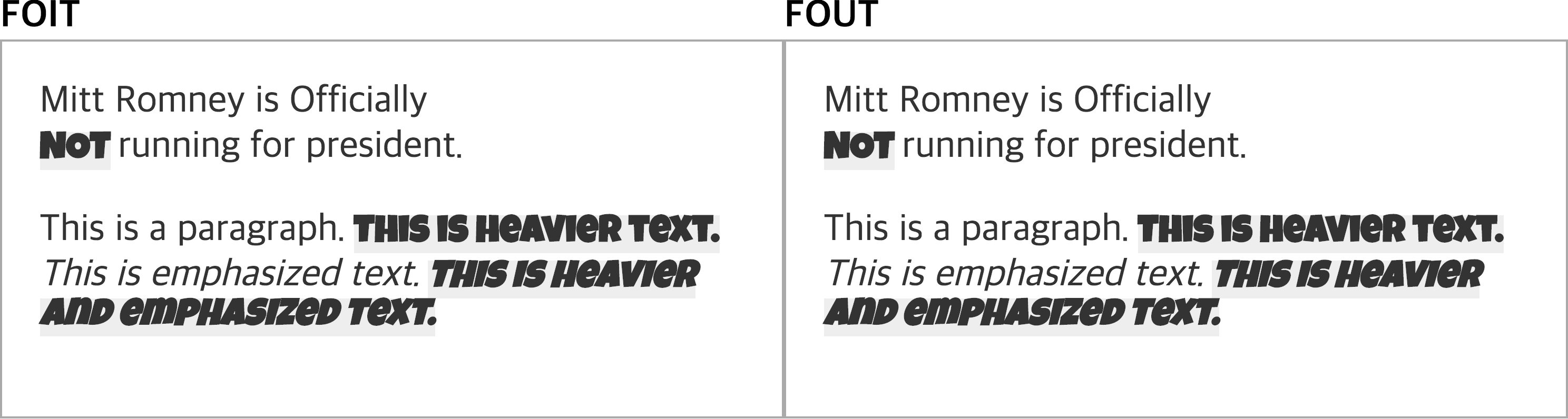
📕 FOIT (Flash of Invisible Text)
- 웹 폰트가 적용되지 않은 텍스트가 보이지 않는 상태(invisible)에서 폰트가 바뀌면서 텍스트 번쩍임이 일어나면서 텍스트를 보여주는 동작이다.
📕 FOUT (Flash of Unstyled Text)
- 웹 폰트가 적용되지 않은 폴백 폰트 상태(unstyled)에서 폰트가 바뀌면서 텍스트 번쩍임이 일어나면서 글꼴을 대체하는 방식
📕 FOUT 방식의 Internet Explorer 계열 브라우저
- Internet Explorer는 웹 폰트가 로딩될 때까지 우선 폴백 폰트로 텍스트를 렌더링 한다.
- 웹 폰트 로딩이 완료되면 텍스트를 웹 폰트로 전환한다.
- 이 방식은 웹 폰트 로딩 여부에 관계없이 텍스트가 항상 보이는 장점이 있다.
- 하지만 글꼴의 자간, 높이 등 서식이 달라 웹 폰트 적용 전과 후에 레이아웃이 변경될 수 있다.
📕 FOIT 방식의 브라우저
- Firefox와 Chrome 등의 브라우저는 웹 폰트가 로딩되기 전까지 해당 텍스트를 화면에 보여 주지 않는다.
- 웹 폰트 로딩이 완료되면 텍스트를 웹 폰트로 전환한다.
- 한 번에 웹 폰트를 보여줄 수 있다는 장점이 있지만, 웹 폰트의 로딩이 늦으면 빈 텍스트가 노출되는 문제점이 있다.
- 웹 폰트가 로딩되지 않은 상태로 3초가 지나면 폴백 폰트로 우선 렌더링 해서 브라우저 자체적으로 웹 폰트의 로딩 시간이 과도하게 오래 걸리는 상황에 대비한다.
📝 최적화 방법 2 :: 텍스트가 항상 보이게 하기 (font-display)
- CSS의
font-display속성을 사용하면 외부 라이브러리를 사용하지 않아도 웹 폰트의 로딩 상태에 따른 동작을 설정할 수 있다. - font-face가 표시되는 방법을 결정한다.
font-display속성은 다음과 같이auto,block,swap,fallback,optional의 5가지 옵션이 있다.- auto는 브라우저 기본 동작
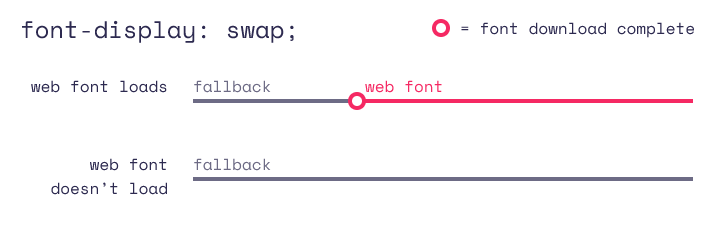
📕 swap

swap옵션은 FOUT와 동일하게 작동하는 옵션이다.- 우선 폴백 폰트로 글자를 렌더링 하고, 웹 폰트 로딩이 완료되면 웹 폰트를 적용한다.
- 5초든 5분이 걸리든 웹폰트가 로드되면 보여준다.
- 웹 폰트 로딩 여부와 관계없이 항상 텍스트가 보인다.
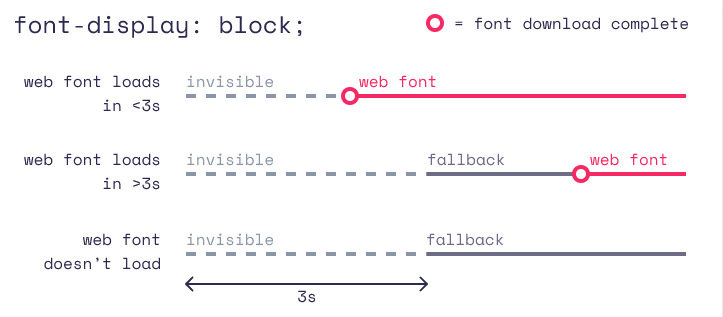
📕 block

block옵션은 FOIT와 동일하게 작동하는 옵션이다.- 웹 폰트가 로딩되지 않았을 때는 텍스트를 렌더링 하지 않는다(최대 3초). 웹 폰트 로딩이 완료되면 웹 폰트를 적용한다.
- 3초 동안은 텍스트 렌더링 안 하고 이후에도 로드가 안 되면 폴백 폰트를 보여주고 후에 웹폰트가 다운로드 완료되면 렌더링 된다.
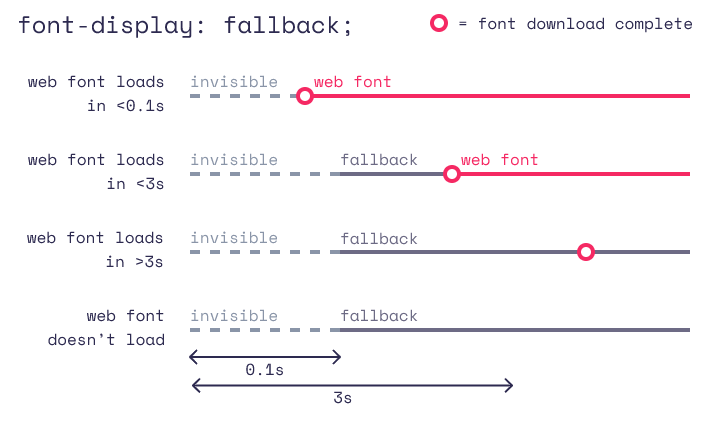
📕 fallback

fallback옵션을 사용하면 우선 100ms 동안 텍스트가 보이지 않고, 그 후 폴백 폰트로 렌더링 한다.- 특이한 점은 약 2초의 전환(swap) 시간이 있다는 점이다.
- 이 시간 안에 로딩이 완료되면 웹 폰트로 전환한다.
- 하지만 이 시간이 지나면 웹 폰트 다운로드가 완료되어도 웹 폰트로 전환하지 않고 폴백 폰트를 유지한다.
- 3초 내에 무조건 다운로드되어야지 웹폰트가 렌더링 된다.
- 전환 시간 이후에 다운로드된 웹 폰트는 웹 페이지에 적용되지는 않지만 캐시에는 저장된다.
- 그래서 추후에 사용자가 다시 방문했을 때 바로 웹 폰트가 적용된다는 장점이 있다.
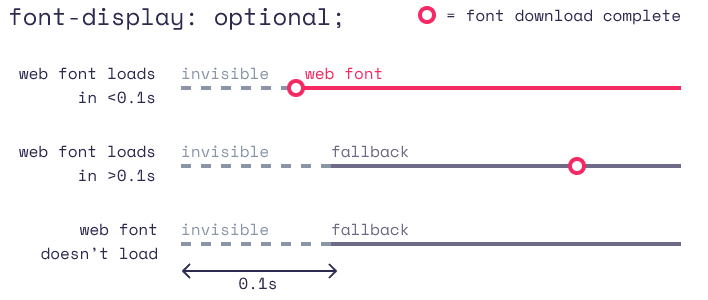
📕 optional

optional옵션은fallback옵션과 비슷하지만 다르게 작동하는 옵션이다.- 우선 100ms 동안 텍스트가 보이지 않고 그 후 폴백 폰트로 전환한다.
- 웹 폰트를 다운로드하지만 브라우저가 네트워크 상태를 파악해 웹 폰트 전환 여부를 결정한다는 점이 이 옵션의 특이한 점이다.
- 예를 들어 네트워크의 연결 상태가 안 좋으면 웹 폰트의 다운로드가 완료되어도 캐시에 저장만 하고 전환은 하지 않는다.
텍스트가 항상 보이게 하려면 FOUT와 동일하게 작동하는
swap옵션을 사용한다.fallback 옵션과 optional 옵션을 사용하면 100ms 동안 텍스트가 보이지 않지만 매우 짧은 시간이어서 이 옵션들도 최적화에 사용할 수 있다.
@font-face { font-family: "Noto Sans KR"; font-style: normal; font-weight: 400; src: local("NotoSansKR"), url(./../assets/font/NotoSansKR-Regular.woff2) format("woff2"); font-display: swap; } @font-face { font-family: "Noto Sans KR"; font-style: bold; font-weight: 700; src: local("NotoSansKR"), url(./../assets/font/NotoSansKR-Bold.woff2) format("woff2"); font-display: swap; }
📝최적화 방법 3 :: preload 옵션으로 먼저 로딩하기
<link rel="preload" href="./../assets/font/NotoSansKR-Regular.woff2" as="font" type="font/woff2" crossorigin="anonymous"> <link>태그의rel속성에preload옵션을 사용하면 해당 리소스를 다른 리소스보다 빨리 로딩한다.- 주로 폰트 파일, 이미지 파일, 스크립트 파일, 비디오 파일 등 페이지에서 중요도가 높은 자원을 의도적으로 먼저 로딩할 때
preload옵션을 사용한다. - 화면에 꼭 필수적인 폰트를 로딩해야 할 때 사용한다.
- 잘못하면 초반 로딩 속도가 느려질 수 있다.
- preload는 서비스 상황에 맞게 선택할 것!
🏷 요약
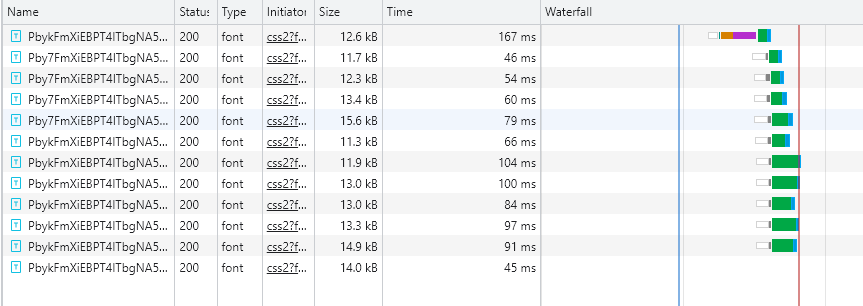
🛠 웹폰트 cdn 사용 시

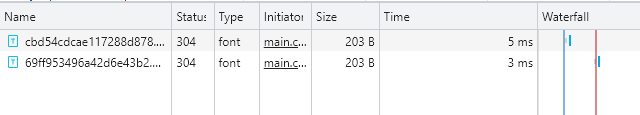
🛠 웹폰트 최적화 후

📌 참고
'프로그래밍 > Project' 카테고리의 다른 글
| [회고] 엘리스에서 2차 프로젝트를 마치고 작성하는 회고록 (feat. 유지 보수 및 리팩터링) (0) | 2022.03.25 |
|---|---|
| [회고] 엘리스에서 1차 프로젝트를 마치고 작성하는 회고록 (0) | 2022.03.22 |
| [JavaScript] 바닐라 자바스크립트로 무한 스크롤을 구현해보자! (feat. IntersectionObserver, Event Delegation) (0) | 2021.09.21 |
댓글
이 글 공유하기
다른 글
-
[회고] 엘리스에서 2차 프로젝트를 마치고 작성하는 회고록 (feat. 유지 보수 및 리팩터링)
[회고] 엘리스에서 2차 프로젝트를 마치고 작성하는 회고록 (feat. 유지 보수 및 리팩터링)
2022.03.25 -
[회고] 엘리스에서 1차 프로젝트를 마치고 작성하는 회고록
[회고] 엘리스에서 1차 프로젝트를 마치고 작성하는 회고록
2022.03.22 -
[JavaScript] 바닐라 자바스크립트로 무한 스크롤을 구현해보자! (feat. IntersectionObserver, Event Delegation)
[JavaScript] 바닐라 자바스크립트로 무한 스크롤을 구현해보자! (feat. IntersectionObserver, Event Delegation)
2021.09.21
댓글을 사용할 수 없습니다.